Transforming Data Streams With RxJS: A Comprehensive Guide To The Map Operator
By admin / July 11, 2024 / No Comments / 2025
Transforming Data Streams with RxJS: A Comprehensive Guide to the map Operator
Related Articles: Transforming Data Streams with RxJS: A Comprehensive Guide to the map Operator
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Transforming Data Streams with RxJS: A Comprehensive Guide to the map Operator. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Transforming Data Streams with RxJS: A Comprehensive Guide to the map Operator
- 2 Introduction
- 3 Transforming Data Streams with RxJS: A Comprehensive Guide to the map Operator
- 3.1 Understanding the Essence of map
- 3.2 The Mechanics of map
- 3.3 Benefits of Using map
- 3.4 Practical Applications of map
- 3.5 Illustrative Examples
- 3.6 FAQs on map
- 3.7 Tips for Effective Use of map
- 3.8 Conclusion
- 4 Closure
Transforming Data Streams with RxJS: A Comprehensive Guide to the map Operator

In the realm of reactive programming, RxJS (Reactive Extensions for JavaScript) empowers developers to handle asynchronous data streams with elegance and efficiency. One of the fundamental operators in RxJS’s arsenal is map, a powerful tool for transforming the data within a stream. This article delves into the intricacies of map, exploring its functionality, benefits, and practical applications.
Understanding the Essence of map
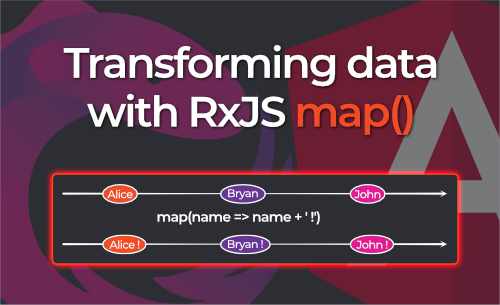
At its core, map is a transformation operator. It allows you to manipulate the data emitted by an observable stream, applying a function to each individual value. This function, known as the "projecting function," takes the original value as input and returns a new value, effectively altering the data stream’s contents.
Imagine a stream of numbers representing temperatures in degrees Celsius. You want to convert these readings to Fahrenheit. This is where map comes into play. The projecting function would take a Celsius value, apply the conversion formula, and return the corresponding Fahrenheit value. The resulting stream would then emit the transformed temperatures in Fahrenheit.
The Mechanics of map
The syntax for map is straightforward:
observable.pipe(
map(value =>
// Transformation logic
return transformedValue;
)
);Here, observable represents the source observable stream, and map is the operator that applies the transformation. The projecting function, enclosed within the map operator, takes the original value (value) as input and returns the transformed value (transformedValue).
Benefits of Using map
The map operator offers several significant benefits:
- Data Transformation: It provides a clean and concise way to modify data within a stream, enabling seamless integration with various data manipulation techniques.
-
Stream Preservation:
mapdoes not alter the original stream, preserving its integrity and ensuring that other operators can operate on the original data. -
Readability:
mapenhances code readability by encapsulating transformation logic within a dedicated function, promoting modularity and maintainability. -
Composability:
mapcan be chained with other RxJS operators, allowing for complex data transformations and stream manipulation.
Practical Applications of map
map finds widespread use in various scenarios, including:
- Data Conversion: Transforming data between different units, formats, or representations, such as converting Celsius to Fahrenheit, timestamps to human-readable dates, or JSON objects to custom data structures.
- Data Filtering: Selecting specific data attributes from a stream, such as extracting usernames from a stream of user objects or retrieving specific properties from a stream of API responses.
- Data Enrichment: Augmenting data with additional information, such as adding timestamps to events, calculating derived values, or combining data from multiple sources.
- Error Handling: Transforming error objects into more informative messages or custom error types for better error management.
Illustrative Examples
1. Converting Celsius to Fahrenheit:
const celsiusStream = new Rx.Subject();
const fahrenheitStream = celsiusStream.pipe(
map(celsius => (celsius * 9/5) + 32)
);
celsiusStream.next(25); // Emits 25°C
// fahrenheitStream emits 77°F2. Extracting Usernames:
const userStream = new Rx.Subject();
const usernameStream = userStream.pipe(
map(user => user.username)
);
userStream.next( username: 'john.doe', age: 30 );
// usernameStream emits 'john.doe'3. Adding Timestamps to Events:
const eventStream = new Rx.Subject();
const timestampedEventStream = eventStream.pipe(
map(event => ( ...event, timestamp: Date.now() ))
);
eventStream.next( type: 'click', target: 'button' );
// timestampedEventStream emits type: 'click', target: 'button', timestamp: 1679559600000 FAQs on map
Q: Can map modify the original stream’s data?
A: No, map does not modify the original stream. It creates a new stream with transformed data, leaving the original stream untouched.
Q: What if the projecting function throws an error?
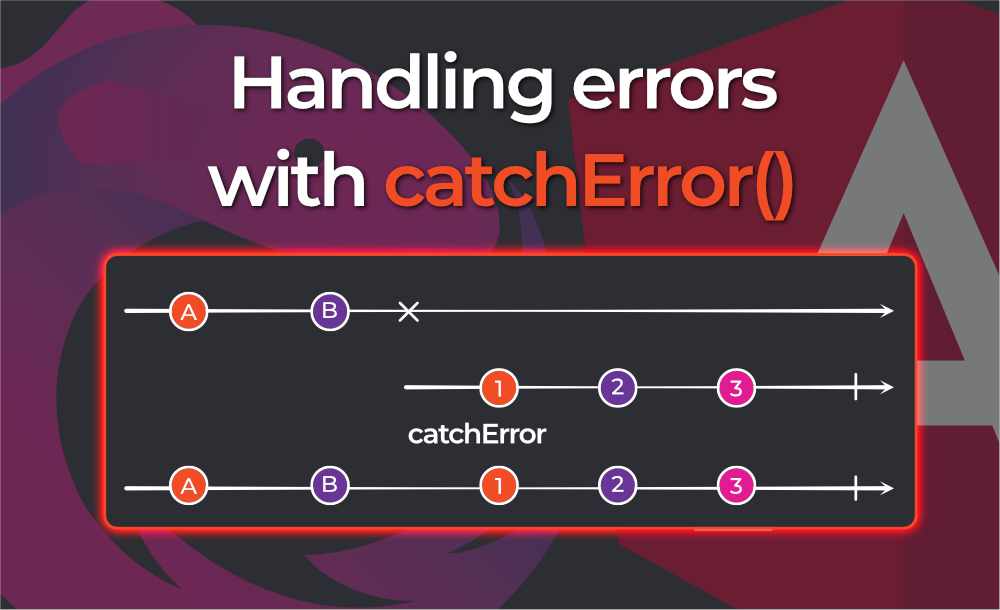
A: If the projecting function throws an error, the error will propagate through the stream, potentially causing the stream to terminate. You can use error handling operators like catchError to handle these errors gracefully.
Q: Can map be used with multiple streams?
A: While map operates on a single stream, you can combine multiple streams using operators like combineLatest or merge before applying map to transform the combined data.
Tips for Effective Use of map
- Keep the projecting function concise and focused: Avoid complex logic within the projecting function to maintain readability and maintainability.
-
Use
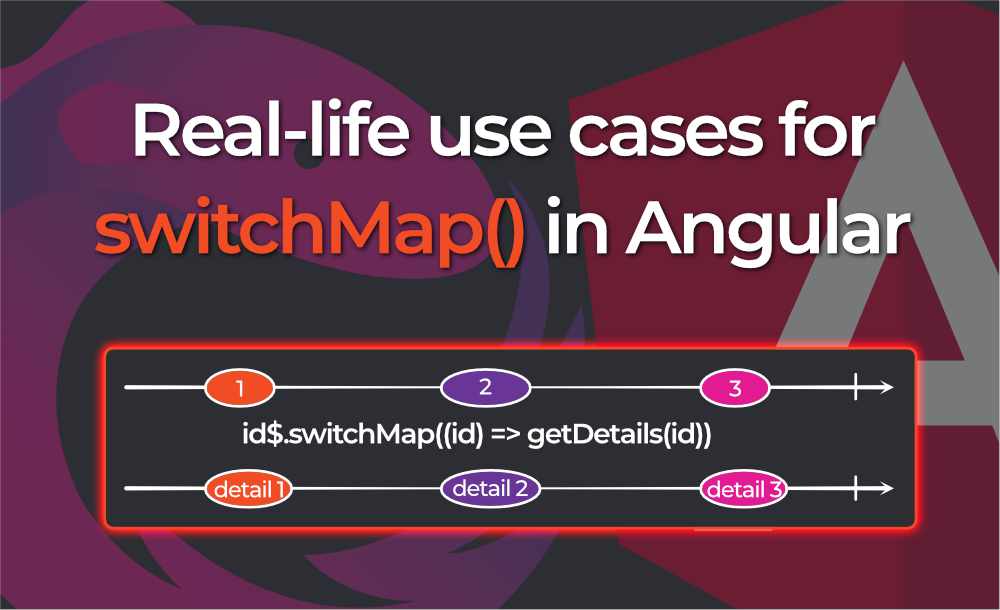
mapfor simple data transformations: For more complex transformations, consider using other operators likeswitchMapormergeMap. -
Chain
mapwith other operators: Combinemapwith other RxJS operators to build powerful data processing pipelines.
Conclusion
The map operator is a fundamental tool in RxJS, providing a flexible and efficient way to transform data within a stream. Its ability to manipulate data without altering the original stream, combined with its composability and readability, makes it a valuable asset for building robust and maintainable reactive applications. By understanding the principles and applications of map, developers can unlock the full potential of RxJS, enabling them to handle asynchronous data streams with grace and precision.








Closure
Thus, we hope this article has provided valuable insights into Transforming Data Streams with RxJS: A Comprehensive Guide to the map Operator. We appreciate your attention to our article. See you in our next article!